آموزش منو در برنامه نویسی اندروید
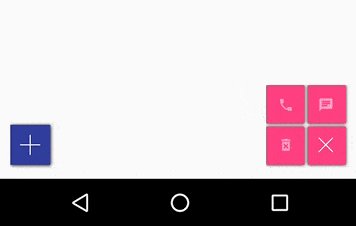
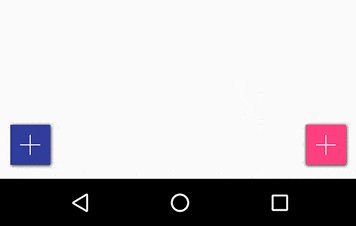
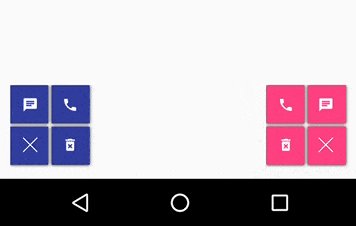
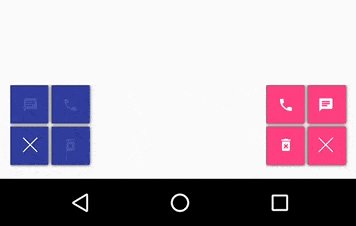
سلام دوستان در این سری از آموزش برنامه نویسی اندرودی به آموزش منو در برنامه نویسی اندروید می پردازیم این منو کاملا متریال دیزاین و می تواند در هر بخشی از صفحه قرار گیرد ولی بهتر است در قسمت چپ یا راست پایین صفحه قرار گیرد و شبیه به مربع است در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
همانطور که مشاهده می کنید کاملا متریال دیزاین است و داری انیمیشن light نیز هست.
برای استفاده از این کتاب خانه باید ابتدا آن را به پروژه خود اضافه کنید برای اینکار همانند زیر عمل کنید.
وارد فایل Build.gradle از نوع Module شده و در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.devs:squaremenu:1.0.0' |
پروژه را sync کنید ممکن است به خطاهایی برخورد کنید برای حل آن مشکل در سایت واژه Gradle را جستجو کنید.
1 2 3 4 5 6 7 8 9 10 11 12 | <com.devs.squaremenu.SquareMenu android:id="@+id/square_menu" app:fabSize="80" app:fabColor="@color/colorAccent" app:menuOpenDirection="top_left" app:iconM1="@drawable/ic_delete_forever_white_24dp" app:iconM2="@drawable/ic_call_white_24dp" app:iconM3="@drawable/ic_chat_white_24dp" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> |
app:fabSize : این گزینه اندازه اولیه منو را تنظیم می کند.
app:fabColor : رنگ منو را تنظیم می کند.
app:iconM1 : آیکون منو اولی را تنظیم می کند.
app:iconM2 : آیکون منو دومی را تنظیم می کند.
app:iconM3 : آیکون منو سومی را تنظیم می کند.
ما تنظیم کردیم که این آیکون در سمت راست پایین قرار گیرد.
برای اینکه کلیک ها را هدل کنیم مثل زیر عمل می کنیم (در اکتیویتی که menu را قرار دادید باید قرار داده شود !).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | SquareMenu mSquareMenu = (SquareMenu) findViewById(R.id.square_menu); mSquareMenu.setOnMenuClickListener(new OnMenuClickListener(){ @Override public void onMenuOpen() { } @Override public void onMenuClose() { } @Override public void onClickMenu1() { //menu1 ! } @Override public void onClickMenu2() { // menu2 !} @Override public void onClickMenu3() { //menu3 ! } }); } |
در بالا پنج حالا در کل به وجود می آید که کدش را در بالا برای شما قرار داده ایم.
این آموزش هم همانند آموزش های قبلی به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام من compile ‘com.devs:squaremenu:1.0.0’ رو که اضافه کردم خطا داد و سرچ هم کردم کارهایی که توصیه کرده بودید رو هم انجام دادم منتهی هنوز هم خطا میده ممنون میشم برای رفعش بهم کمک کنید خطایی که به من میده به اینصورته
fail to resolve compile ‘com.devs:squaremenu:1.0.0’
سلام کتاب خانه چک شد مشکلی وجود ندارد.
سلام من پروژه رو سینک کردم و خطا نداشت برایه گردلی اما بعد میک پروژکت با این چند خطا مواجه شدم لطفا راهنمایی کید
http://uupload.ir/files/k9b0_screenshot_(102).png
compile ‘com.devs:squaremenu:1.0.0’
سلام این خط کد را حذف کنید.
app:fabSize=”80″
موفق باشید.
app:fabsize وقتی دیزاین رو به گریدل اضافه میکنیم چه باشه چه نباشه خطا میده
سلام و درود حتما مشکل در کتاب خانه design دارید یعنی دریافت نمیشه این کتاب خانه چون محدودیت داره ایران برای وصل شدن به Jcentenr و بیشتر مابع اینترنت جهان !
سلام
توی بدنه open و close چی بنویسم
روی ابجکت کلیک میکنم پنجرش باز نمیشه