آموزش Navigation Drawer فارسی (Rtl) در اندروید
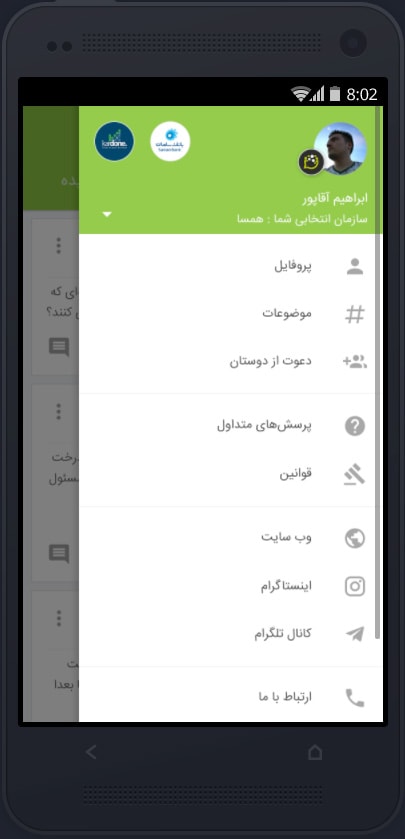
سلام دوستان در این سری از آموزش برنامه نویسی اندروید آموزش Navigation Drawer فارسی (Rtl) در اندروید می پردازیم همانطور که می دانید امکان فارسی سازی Navigation Drawer به سادگی امکان پذیر نیست و در صورتی بخواهید آن را RTL کنید باید همه چیز را سفارشی سازی کنید در ادامه می توانید پیش نمایشی از را مشاهده کنید با ما همراه باشید.
همان طور که مشاهده می کنید هم متریال دیزاین و هم هم بسیار سبک است البته این کتاب خانه از روی کتاب خانه اصلی خارجی آن MaterialDrawer کپی شده و توسط یک از ایرانیان فارسی سازی شده است
و از قابیلیت های زیر پشتیبانی می کند !
- the easiest possible integration
- integrate in less than 5 minutes
- compatible down to API Level 14
- includes an AccountSwitcher
- quick and simple api
- follows the Google Material Design Guidelines
- use vector (.svg) icons and icon fonts via the Android-Iconics integration
- Google Material Design Icons, Google Material Community Design Icons, FontAwesome and more
- comes with various themes which help to get your own themes clean
- modify the colors on the go
- uses the AppCompat support library
- comes with multiple default drawer items
- based on a RecyclerView
- RTL support
- Gmail like MiniDrawer
- expandable items
- badge support
- define custom drawer items
- tested and stable
- sticky footer or headers
- absolutely NO limits
برای استفاده از این کتاب خانه مثل همیشه باید کتاب خانه را به پروژه اضافه کنیم.
برای استفاده از این کتاب خانه ابتدا باید وارد فایل Build.gradle از نوع Top Level شده و در بخش repositories خط زیر را اضافه کنید.
1 2 3 | repositories { maven { url "https://jitpack.io" } } |
سپس وارد فایل Build.gradle از نوع Top Level شده و در بخش dependencies خط زیر را وارد کنید.
1 2 3 4 5 | dependencies { compile('com.github.hamsaadev:HamsaMaterialDrawerAndroid:v6.0.1@aar') { transitive = true } } |
پروژه را sync کنید . ممکن است به مشکلی بخورید قبلا خطاهای احتمالی رو بررسی کردیم در سایت واژه Gradle را جستجو کنید.
سپس Drawer که ساختید با کد زیر load کنیدش.
1 | new DrawerBuilder().withActivity(this).build(); |
از آموزش های قبلی برای استفاده از Navigation Drawer استفاده کنید از لینک های زیر می توانید استفاده کنید.
لینک
این آموزش هم به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام
چطور می تونیم تنظیم بکنیم هدر ثابت باشه و اسکرول زیر هدر باشه؟
با تشکر
سلام من میخوام برای نویگیشن دراورم هدر بزارم اما نمیخوام پروفایل براش ست بشه اما متاسفانه پروفایل خود به خود اضافه میشه ، توی کتابخونه ی اصلی اینطور نبود ، چیکار کنم مشکلم حل بشه ؟
ببخشید کجا باید لود کنیم با اون خط کدی که دادید؟توی مین اکتیویتی؟
توی گریدل واضح توضیح داده شده است.
سلام من نویگیشن دراورو طبق چندتا آموزش توی سایت ساختم ولی فقط اکتیویتی اول منو داره چیکارکنم که بقیه اکتیویتیهامم منو کشویی داشته باشن ممنون میشم جواب بدبن
سلام متوجه نشدم درست.اگه میخواید اکتیویتی های دیگتون هم داشته باشن یا برای ایتم های نویگیشن دراور اکتیویتی بزارید باید از فرگمنت استفاده کنید.اموزش هاشون تو سایت موجوده