آموزش ساخت Vector سفارشی در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش ساخت Vector سفارشی در برنامه نویسی اندروید می پردازیم در پست قبلی نحوه استفاده از Vector و استفاده از آیکون هایی که به طور پیشفرض در آن وجود دارد گفته شد و همینطور به ویژگی های منحصر به فرد Vector نیز پرداختیم در ادامه با ما همراه باشید.
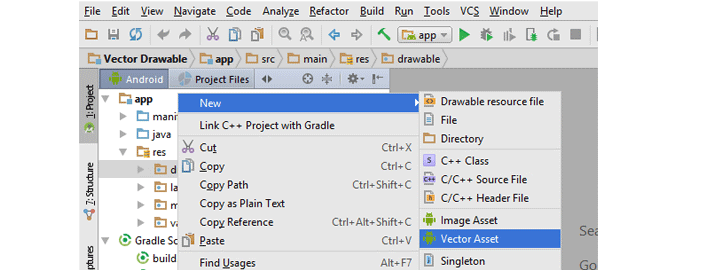
برای اینکه یک Vector سفارشی ایجاد کنیم مثل قبل بروی پوشه Drawable کلیک می کنیم و سپس از تب new گزینه Vector Asset را انتخاب می کنیم.
زمانی که بروی این گزینه کلیک کنید عکس زیر برای شما نمایان می شود.
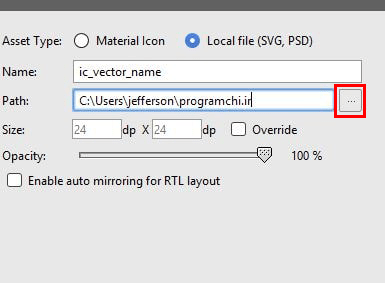
سپس قسمت Asset Type را به Local File تغییر دهید.
و در بخش path بروی دکمه browse کلیک کنید و عکس psd یا svg را انتخاب کنید (مثل عکس زیر)
عکس شما باید یکسری ویژگی داشته باشد در اینجا ما به شما استفاده از PSD را پیشنهاد می کنیم
ویژگی اولی که باید عکس شما داشته باشد در همان ابتدا نباید عکس تار به نظر برسد.
اندازه عکس را برابر با 512 * 512 پیکسل یا 1024 * 1024 قرار دهید در صورتی که کوچک تر از اندازه نام برده شده قرار دهید عکس تار به نظر خواهد رسید.
علت استفاده از این سایز پشتیبانی تا Tablet Size است.
در صورت استفاده از SVG بهتر است اندازه عکس از 1024 * 1024 تا 2048 * 2048 باشد همانطور که میدانید حجم این نوع عکس های بسیار پایین تر از فایل های Psd است.
برای ساخت فایل Psd باید از فتوشاپ استفاده کنید.
بیشتر آیکون های مورد نیاز در خود Vector Asset وجود دارد و در صورتی که بخواهید از عکس خاصی در برنامه استفاده کنید نیاز به دنبال این آموزش هستید.
و گزینه Enable auto mirroring for RTL layout را نیز تیک بزنید باعث میشه حالت استفاده راست چین از عکس در برنامه فعال شود.
این آموزش هم همانند آموزش های دیگر به پایان رسید.
موفق و پیروز باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |