آموزش نمایش موج صدا در برنامه نویسی اندروید
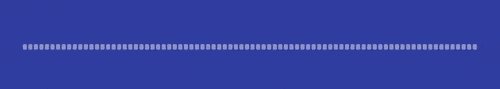
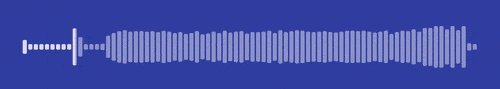
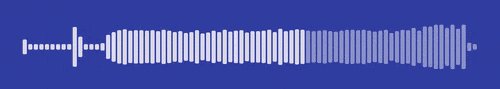
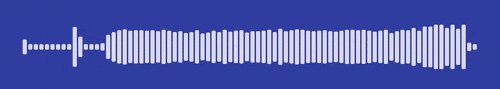
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش نمایش موج صدا در برنامه نویسی اندروید می پردازیم از این آموزش برای ساخت music player می توانید استفاده کنید منظور ما کل music player نیست و فقط بخشی که کاربر یک طول موج از صدا را خواهید دید را پیاده سازی می کنیم در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
برای استفاده از این کتاب خانه ابتدا باید آن را به پروژه خود اضافه کنید.
برای اینکار ابتدا وارد فایل Build.gradle از نوع Top Level شده و در بخش repositories خط زیر را اضافه کنید.
1 | maven { url "https://jitpack.io" } |
سپس وارد فایل Build.gradle از نوع Module و در بخش dependencies خط زیر را اضافه کنید.
1 | compile 'com.github.alxrm:audiowave-progressbar:0.8' |
سپس پروژه را sync کنید.
برای قرار دادن آن در layout خود از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <rm.com.audiowave.AudioWaveView android:id="@+id/wave" android:layout_width="match_parent" android:layout_height="32dp" android:layout_margin="16dp" app:animateExpansion="false" app:chunkWidth="3dp" app:chunkHeight="24dp" app:minChunkHeight="2dp" app:chunkSpacing="1dp" app:chunkRadius="1dp" app:waveColor="@android:color/white" /> |
app:animateExpansion : فعال یا غیر فعال سازی انیمیشن.
app:chunkWidth : عرض تکه موج را تنظیم می کند.
app:chunkHeight : طول تکه موج را تنظیم می کند.
app:minChunkHeight : کوچکترین طول موج را تنظیم می کند.
app:chunkSpacing : فاصله بین هر تکه موج را تعیین می کند.
app:chunkRadius : مقدار گردی هر تکه موج را تعیین می کند.
app:waveColor رنگ موج را تعیین می کند.
اگر بخواهید سریع به متود های آن دسترسی داشته باشید باید به شکل زیر عمل کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | package ir.programchi; import android.app.Activity; import android.os.Bundle; import rm.com.audiowave.AudioWaveView; import rm.com.audiowave.OnSamplingListener; import rm.com.audiowave.OnProgressListener; public final class AnotherActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_another); final AudioWaveView waveView = (AudioWaveView) findViewById(R.id.wave); final byte[] data = {1, 3, 37, 117, 69, 0, 0, 58}; waveView.setScaledData(data); waveView.setRawData(data, new OnSamplingListener() { @Override public void onComplete() { } }); waveView.setOnProgressListener(new OnProgressListener() { @Override public void onStartTracking(float progress) { } @Override public void onStopTracking(float progress) { } @Override public void onProgressChanged(float progress, boolean byUser) { } }); } } |
در بالا یک sample قرار دادیم در صورتی که می خواهید کامل آموزش را یاد بگیرد ادامه را نیز مطالعه کنید ولی در کل شما باید فایل music رو به آرایه از بایت ها تبدیل که و به ورودی wave دهید.
برای اینکه این آموزش را تست کنید باید یک آهنگ در پوشه assets خود به نام End.mp3 قرار دهید.
ما از صدای زیر استفاده کردیم می توانید دانلودش کنید و در پوشه ذکر شده قرار دهید.
لینک دانلود
کد زیر اهنگ را به ارایه از byte تبدیل می کند.
1 2 3 4 5 6 | Uri path = Uri.parse("file:///android_asset/End.mp3"); String newPath = path.toString(); String musicFilePath=newPath; byte[] fileByteArray; File file = new File(musicFilePath); fileByteArray = new byte[(int)file.length()]; |
حالا باید آن را در wave قرار دهیم به شکل زیر.
1 2 | final AudioWaveView waveView = (AudioWaveView) findViewById(R.id.wave); waveView.setScaledData(fileByteArray); |
در بالا تر هم نحوه ایجاد listener قرارگرفته است.
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام
من زمانی که اون ۲تا کار اول برای اضافه شدن لایبراری به برنامه رو انجام میدم به مشکل میخورم.
از خط compile که زدم ارور میگیره.
فکر کنم پیدا نمیکنه
آیا باید قبل از زدن این جمله چیزیو دانلود و اضافه بکنم؟
سلام باید قبل از آن ف*ی**ل**ت*ر ش*ک*ن* را روشن کنید ! خوبه نوشتیم در سایت واژه Gradle را جستجو کنید .
موفق باشید.
maven { url “https://jitpack.io” }
سلام این رو باید کجا اضافه کنم؟
سلام باید در فایل build.gradle از نوع Top level قرار دهید.