آموزش EditText درون AlertDialog در اندروید
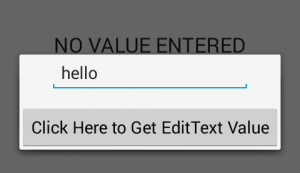
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش EditText درون AlertDialog در اندروید می پردازیم قبلاتر آموزش های مختلفی همانند radiobutton و Checkbox در Alert برای شما قرار دادیم امروز بر صدد برآمدیم تا این آموزش را نیز برای شما قرار دهیم در ادامه می توانید پیش نمایشی از آن را مشاهده کنید با ما همراه باشید.
ابتدا وارد layout خود شده و کدهای زیر را در آن قرار دهید در اینجا نام آن برابر با activity_main.xml است.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <Button android:id="@+id/buttonMain" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Show Alert" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/buttonMain" android:layout_centerHorizontal="true" android:layout_marginBottom="15dp" android:text="NO VALUE ENTERED" android:textAppearance="?android:attr/textAppearanceLarge" /> </RelativeLayout> |
تا اینجا فقط یک دکمه برای انجام عملیات و یک TextView برای نمایش result آن قرار داده شده است.
حالا باید یک layout سفارشی درست کنیم پس درون همان فایل layout یک فایل به نام edittext_with_button.xml ایجاد کنید این همان بخشی است که در alert نمایش داده می شود. (هر جوری که دوست داشتید خودتان سفارشی سازیش کنید)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/editText1" android:layout_centerHorizontal="true" android:layout_marginTop="14dp" android:text="Click Here to Get EditText Value" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:ems="10" android:hint="Type Text Here" > <requestFocus /> </EditText> </RelativeLayout> |
و کد مربوط به MainActivity.java همانند زیر می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | package ir.programchi; import android.app.Activity; import android.app.AlertDialog; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends Activity { TextView textview; Button button,Submit; AlertDialog.Builder builder; LayoutInflater layoutinflater; EditText edittext; AlertDialog alertdialog; String EditTextValue; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textview = (TextView)findViewById(R.id.textView1); button = (Button)findViewById(R.id.buttonMain); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { builder = new AlertDialog.Builder(MainActivity.this); layoutinflater = getLayoutInflater(); View Dview = layoutinflater.inflate(R.layout.edittext_with_button,null); builder.setCancelable(false); builder.setView(Dview); edittext = (EditText) Dview.findViewById(R.id.editText1); Submit = (Button) Dview.findViewById(R.id.button1); alertdialog = builder.create(); Submit.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { alertdialog.cancel(); EditTextValue = edittext.getText().toString(); textview.setText(EditTextValue); } }); alertdialog.show(); } }); } } |
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید |