آموزش ConstraintLayout در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش ConstraintLayout در برنامه نویسی اندروید می پردازیم شاید اسم جدیدی باشد که شنیده باشید و افرادی که اندروید استودیو خود را آپدیت کرده باشند شاید با آن برخورد کرده باشند با ما همراه باشید این آموزش بسیار مهم است ! لطفا به درستی تا آخر آن را مطالعه کنید.
ConstraintLayout چیست ؟
ConstraintLayout را اگر بخواهید پیدا کنید باید در بخش layout دنبال آن بگردید با استفاده از ConstraintLayout می توانید یک Ui یا UserInterface کاملا Responsive یعنی در گوشی ها با اندازه مختلف به یک شکل نمایش داده می شود بسازید و دیگر مثل قدیم نیازی نیست برای گوشی با سایز های مختلف layout اضافه ایجاد کنیم در قدیم چهار نوع layout ساخته می شد و نام آن ها عبارتند از
- small
- normal
- large
- xlarge
یعنی شما باید می آمدید 4 تا اکتیویتی به ازای هر اکتیویتی می ساختید ! می بینید برنامه نویسی در قدیم چقدر سخت بوده و به جز سختی آن حجم برنامه بسیار زیاد می شد.
اما ConstraintLayout تمامی این امکانات را برای شما فراهم می کند که تنها با ساختن یک layout تمامی سایز های دیگه رو به صورت اتوماتیک پشتیبانی کند به طور مثال در یک گوشی 3 اینچ و 4 اینچ یا در گوشی با هر اینچی برنامه شما قابل استفاده است !
برای استفاده از آن باید خط زیر را به گریدل خود اضافه کنید.
1 | compile 'com.android.support.constraint:constraint-layout:1.0.2' |
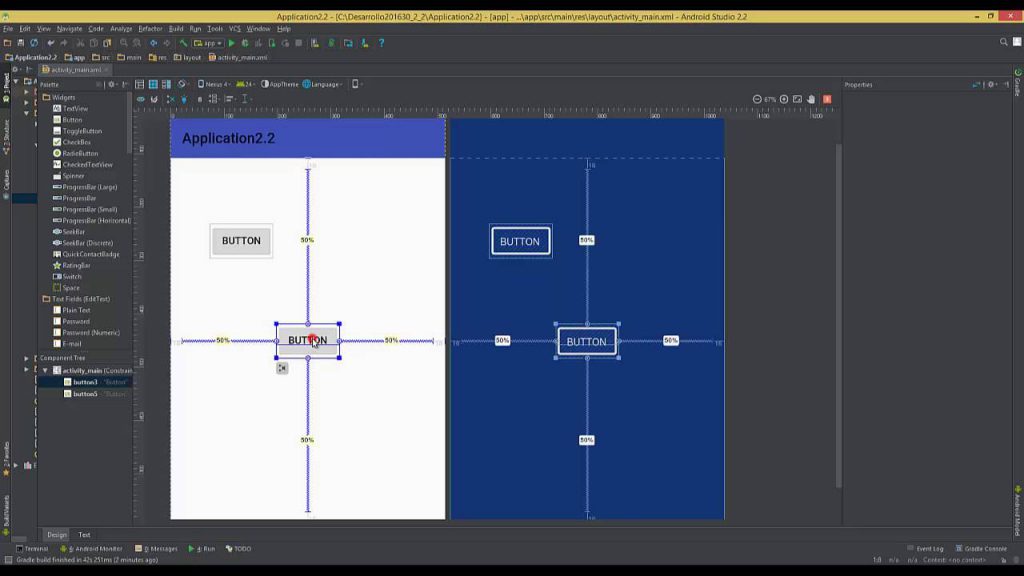
در ConstraintLayout ما دو تا layout داریم یکی از آنها واقعی که درسمت چپ نمایش داده می شود و دومی مجازی که در سمت راست نمایش داده می شوند همانند عکس زیر
از دومی یا مجازی برای برقراری ارتباطات بیشتر استفاده می شود و شما اندازه ها را نیز می توانید تماشا کنید.
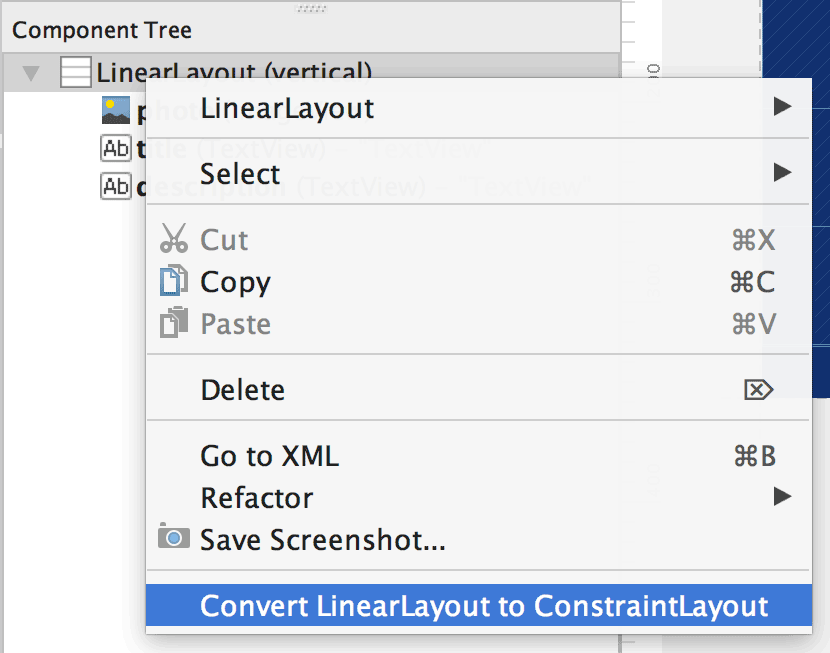
قبل از اینکه وارد بحث اصلی بشیم شاید دوستانی باشند که بخواهند layout که هم اکنون دارند را تبدیل به ConstraintLayout کنند برای این کار همانند عکس زیر عمل کنید.
شما برای اینکه بخواهید یک Layout کاملا Responsive درست کنیم باید یک Object یا Palette به صفحه layout خود درگ کنید و بعد از اینکه در صفحه آمد شما چهار دایره در چهار جهت اصلی خواهید دید همانند عکس زیر
شما باید از هر دایره گرفته و به سمت دیواره ها درگ کنید همانند ویدیو زیر

پس تمامی Object ها می توانند Responsive شوند و به یک دیگر متصل شوند.
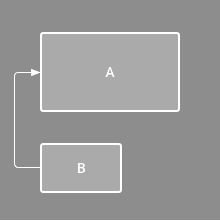
به عکس زیر نگاه کنید.

به نوع قرار گیردی B در کنار A یک حالت ایجاد می کند که به آن Order position می گویند یعنی B همیشه در سمت راست A قرار می گیرد و C هم همیشه در زیر یا پایین A قرار دارد .
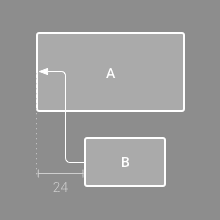
به عکس زیر نگاه کنید.

به حالتی که در بالا به وجود آمده است Alignment یا تراز بیرونی می گویند.
به عکس زیر نگاه کنید.

این نیز یک نوع تراز است اما از نوع داخلی.
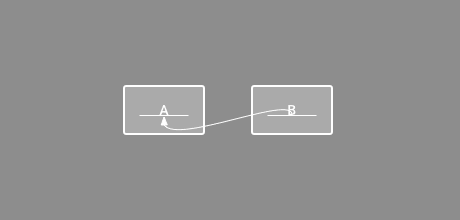
به عکس زیر نگاه کنید

این نوع تراز برای متن است یعنی بر اساس متن دو تا view یا بیشتر هم تراز می شوند و به آن Baseline alignment می گویند برای استفاده از این نوع بروی Object کلیک کرده و بروی شکل زیر
کلیک کنید و از آن view به view دیگر درگ کنید.
شما می توانید از guideline استفاده کنید برای فعال سازی آن بروی شکل زیر در اندروید استودیو کلیک کنید.
این خط ها به کاربران نمایش داده نمی شود برای طراحی بهتر برنامه نویسی طراحی شده اند.
برای اینکه Object یا View خودتان را Adjust کنید از فیلم زیر می تونید استفاده کنید.
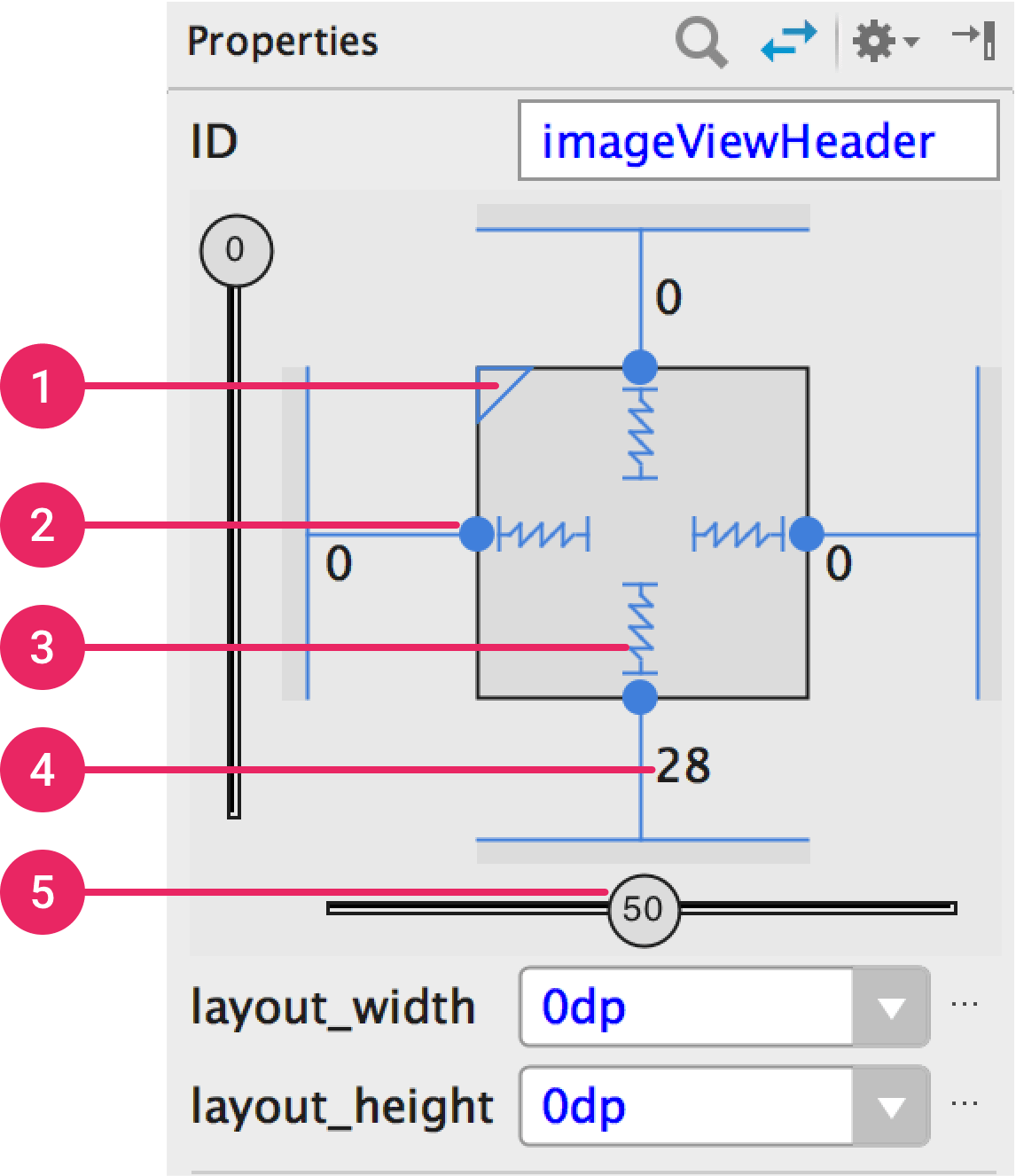
عکس زیر را نگاه کنید تا با بخش زیر آشنا شوید.

- size ratio
- delete constraint به سه بخش تقسیم می شود.
Wrap Content
-
Match Constraints
Fixed
- height/width mode
- margins
- constraint bias
تمامی اصطاحات بالا واضح است افرادای که با RelativeLayout کار کرده باشند متوجه می شوند.
ویدیو زیرا را هم نماشا کنید
دوستان فعلا این آموزش به پایان رسید ولی در نظر داشته باشید ConstraintLayout بسیار وسیع و گسترده است و در همین زمان کوتاه نمی شود کل آن را آموزش داد در آینده ادامه آن را برای شما قرار می دهیم.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 










بسیار عالی
ممنونم
خواهش می کنم.
خیلی مختصر و مفید بود دست شما دردنکنه
خواهش می کنم موفق باشید.
سلام می خوام به constraint Layout اسکرول بدم چطور از اسکرول ویو در این لایه استفاده کنم ؟ اسکرول ویو را داخل کانسترینت لایوت قرار بدم یا کانسترینت لایوت را داخل اسکرول ویو قرار بدم؟
سلام و درود کد زیر را بررسی کنید و دقت کنید از آخرین ورژن constraint layout استفاده کنید ورژن های قدیمی scrollview را پشتیبانی نمی کنند.
موفق باشید.
میگم قبلا داخل scrollview از linearLayout استفاده می کردیم اینجا نیاز نیست که از linear استفاده کنیم؟
خیر لازم نیست باید به صورت خاص استفاده کنید.
سلام
آیا صرف استفاده از این لی اوت باعث درست اجرا شدن برنامه روی سایزهای مختلف صفحه نمایش می شود یا باید کار خاص دیگه ای روش انجام بدیم ؟
یعنی استفاده از این لایه و چیدمان ویوهای موردنظرمان درون آن آیا کافیه ؟ و از RelativeLayout و linearLayout در برنامه قاعدتا نباید استفاده کنیم دیگه.
ممنون میشم اگه در این مورد توضیح بدید چون میخوام برنامم روی هر سایزی درست اجرا بشه .
سلام اگر اصولی ایجاد شود نیازی نیست ولی شما خواسته یا نخواسته باید با Linear و غیره کار کنید حتی در ConstraintLayout
موفق باشید.
بسیار سپاسگزارم …