آموزش ActionBar در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش ActionBar در برنامه نویسی اندروید می پردازیم ActionBar در بالاترین بخش صفحه قرار می گیرد و می تواند تا هر مقداری که می خواهید باشد ولی شرط دارد و شرط آن رو هم خودمان تعریف می کنیم در ادامه با ما همراه باشید.
هر ActionBar به چهار بخش تقسیم می شود.
- App Icon : لوگو یا آیکونی که بقل نام اپ نمایش داده می شود.
- View Control : برای تنظیم فاصله و همینطوری کنترل بروی item های منو از آن استفاده می شود.
- Action Buttons : دکمه های عملیاتی که در ActionBar نمایش داده می شود.
- Action Overflow: دکمه های عملیاتی هستند که با بروی آن یک لیست جدید باز می شود.
ابتدای امر شما باید یک فولدر به نام menu در res ایجاد کنید بعد از آن سپس یک فایل در پوشه ای که ساختید به نام menu_main.xml ایجاد کرده و سپس کد زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/> <item android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/> <item android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about"> </item> <item android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit"> </item> </menu> |
برای اینکه هر menu را کانفیگ کنید نیز به چهار المنت دارید که در زیر به آنها می پردازیم
android:id : یک ایدی منحصر به فرد برای هر منو حتما باید تعریف شود !
android:title : عنوانی که برای هر منو نمایش داده می شود (به طور معمول نمایان نمی شود بلکه با Long Click نمایان می شوند)
android:icon : آیکونی که برای هر آیتم در نظر گرفته می شود.
android:showAsAction : که خودش به چهار بخش تقسیم می شود.
- always : به این معنی است که در هر صورت در ActionBar ما آیتم ما نمایش پیدا کند.
- ifRoom : اگر فاصله به اندازه کافی بود آیتم نمایش پیدا کند.
- never : هرگز این آیتم نمایش پیدا نکند.
- withText اگر آیکونی برای آن قرار ندهید با قرار دادن این ویژگی متن به جای آیکون نمایش داده می شود.
حالا وارد فایل Style.xml شده وارد پوشه res/values شده در آنجا قرار دارد سپس همانند زیر تغییرات را اعمال کنید.
1 2 3 4 5 6 | <resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> </style> </resources> |
کد مربوط به activity_main.xml هم همانند زیر می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?xml version="1.0"?> <RelativeLayout tools:context=".MainActivity" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:textSize="18sp" android:id="@+id/textView" android:text="@string/count"/> </RelativeLayout> |
فقط یک TextView در آن قرار داده ایم
حالا وارد فایل MainActivity.java شده و کد زیر را قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | package ir.programchi; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.Menu; import android.view.MenuItem; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { TextView count; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) { case R.id.add: count=(TextView)findViewById(R.id.textView); count.setText("Add is clicked"); return(true); case R.id.reset: count=(TextView)findViewById(R.id.textView); count.setText("Nothing is selected"); return(true); case R.id.about: Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show(); return(true); case R.id.exit: finish(); return(true); } return(super.onOptionsItemSelected(item)); } } |
inflate سبب نمایش menu ما در اکتیویتی می شود سپس برای اینکه کلیک هر کدام از آنها را handle کنید از onOptionsItemSelected استفاده می کنیم.
وارد فایل string.xml شده در مسیر res/values قرار دارد سپس کد های زیر را به آن اضافه کنید.
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0"?> <resources> <string name="app_name">ActionBar</string> <string name="count">Nothing is selected</string> <string name="action_settings">Settings</string> <string name="reset">Speak</string> <string name="about">About</string> <string name="exit">Exit</string> <string name="about_toast">About is clicked</string> <string name="add">Add</string> </resources> |
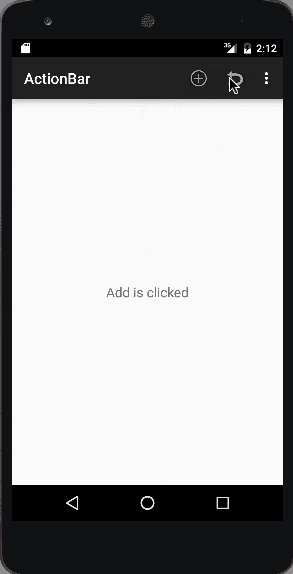
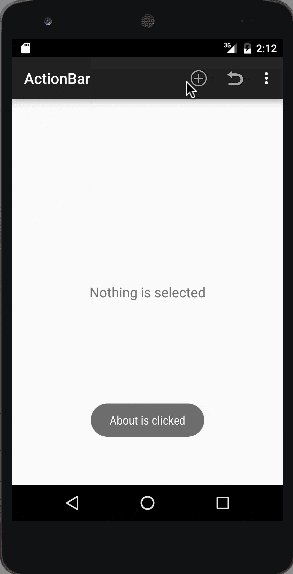
در ادامه می توانید فایل gif آن را تماشا کنید.
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام
با تشکر و خسته نباشی از آموزش خوبتان
ببخشید با توجه به بحث متریال دیزان که الان از تولبار همه استفاده می کنم اکشن بار چه کاربردی دارد ؟ ( اگه صحبت اشتباه هست که دیگه اکشن بار قابل استفاده نیست لطفا بفرمایید )
سلام
toolbar دقیقا می شود نوع پیشرفته ای از actionbar ولی یک تفاوت بسیار بزرگ در actionbar و toolbar هست actionbar از api 2.3 به بالا قابل استفاده است ولی toolbar از api 12 به بعد پشتیبانی می شود.
موفق و موید باشید.
خیلی ممنون بابت این اموزش کاربردی دو روزه دارم stack overflow رو دنبال این اموزش میگردم