AlertDialog متریال دیزاین در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش نویسی اندروید به AlertDialog متریال دیزاین در برنامه نویسی اندروید می پردازیم AlertDialog یا دیالوگ هشدار برای نمایش یک پیام و انجام اعمالی استفاده می شود قبلتر آموزش AlertDialog معمولی را برای شما قرار داده بودیم برای مطالعه می توانید از لینک زیر استفاده کنید در ادامه با ما همراه باشید.
آموزش AlertDoalog در برنامه نویسی اندروید
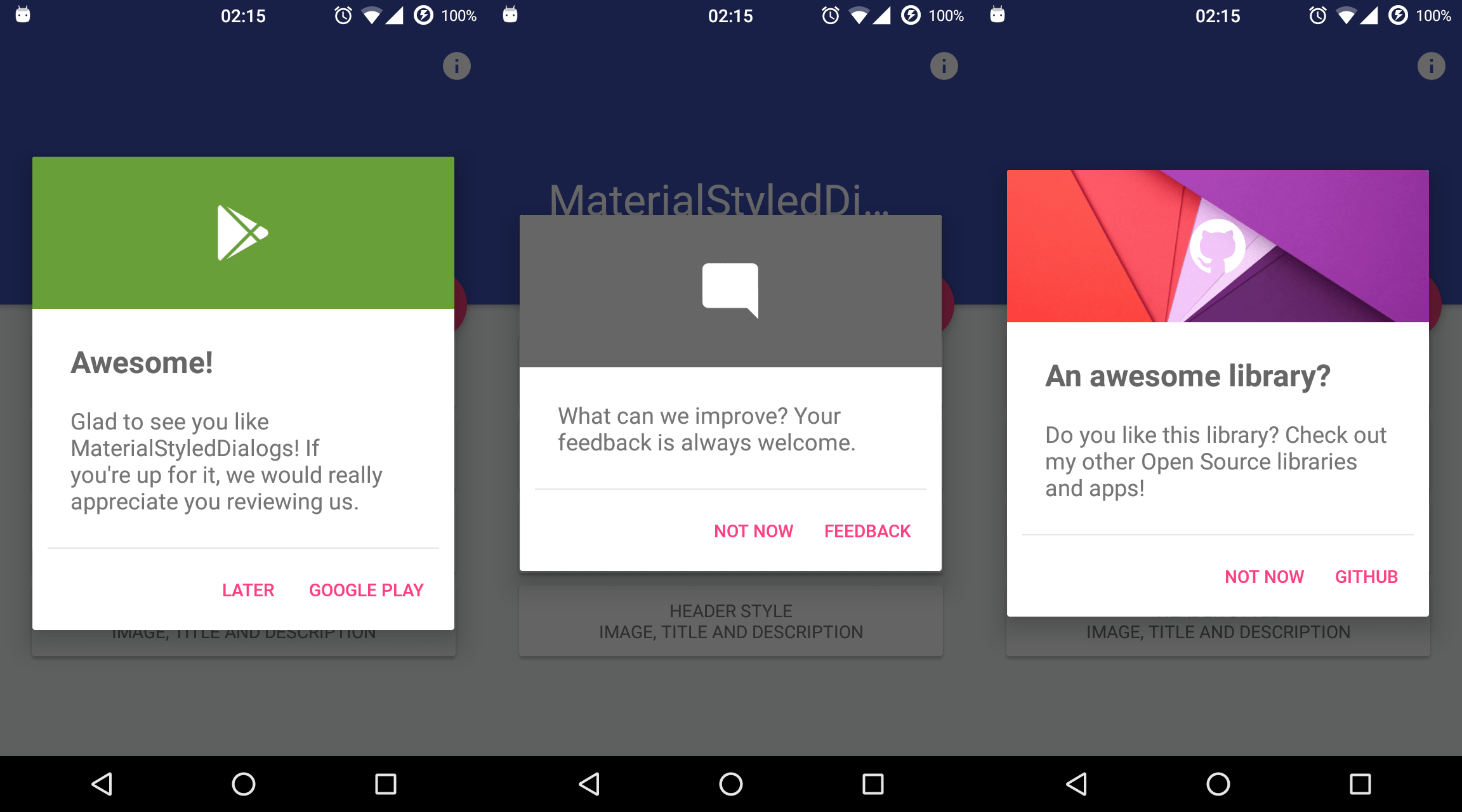
بهتر است یک پیش نمایشی از این Alert Dialog متریال دیزاین ببینید.
همانطور که میبینید بسیار زیبا هستند.
برای استفاده از آن مثل همیشه ابتدا وارد Build.gradle بخش Top level شده و خط زیر را به بخش repositories اضافه کنید.
1 2 3 4 5 | repositories { jcenter() maven { url "https://jitpack.io" } |
حالا وارد Build.gradle بخش Module شده و خط زیر را به بخش repositories اضافه کنید.
1 | compile 'com.github.javiersantos:MaterialStyledDialogs:2.1' |
سپس پروژه را sync کنید (علت خطاهای گریدل را قبلا بررسی کرده ایم در سایت جستجو کنید)
بعد از sync شدن زمان ایجاد AlertDialog است برای اینکه یک AlertDialog ساده ایجاد کنید می توانید از کد زیر استفاده کنید.
1 2 3 4 | new MaterialStyledDialog.Builder(this) .setTitle("Welcome To programchi.ir ") .setDescription("What can we improve? Your feedback is always welcome.") .show(); |
از setTitle برا قرار دادن یک عنوان و از setDescription برای نمایش یک متن زیر عنوان استفاده می شود و در نهایت از show برای نمایش خود AlertDialog استفاده شده است.
در ادامه به پیشرفته کردن این متریال دیزاین می پردازیم.
حالا کد زیر را تست می کنیم
1 2 3 4 5 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("What can we improve? Your feedback is always welcome.") .setStyle(Style.HEADER_WITH_ICON) .show(); |
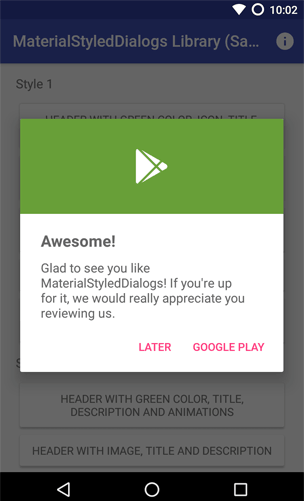
کد بالا شکلی همانند زیر ایجاد می کند.
حالا اگر بخواهیم icon رو حذف کنیم و بجاش یک متن قرار دهیم باید از کد زیر استفاده کنیم.
1 2 3 4 5 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("What can we improve? Your feedback is always welcome.") .setStyle(Style.HEADER_WITH_TITLE) .show(); |
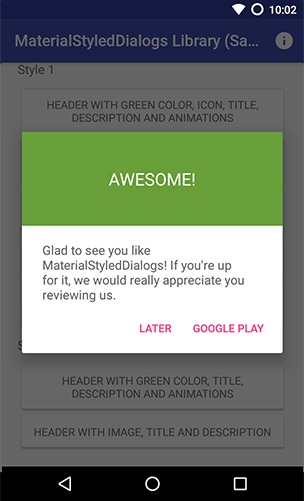
کد بالا شکل زیر را ایجاد می کند. (منظور فقط style است بقیه کد ها هنوز قرار نگرفته است)
اگر خواستید یک آیکون سفارشی بزارید از کد زیر استفاده کنید.
1 2 3 4 5 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("What can we improve? Your feedback is always welcome.") .setIcon(R.drawable.ic_launcher) .show(); |
اگر می خواهید رنگ Headr رو تغییر بدید از کد زیر استفاده کنید.
1 2 3 4 5 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("What can we improve? Your feedback is always welcome.") .setHeaderColor(R.color.dialog_header) .show(); |
اگه می خوایید آیکون شما با انیمیشن در هنگام نمایش Alert Dialog نمایش داده شود از کد زیر استفاده کنید.
1 2 3 4 5 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("What can we improve? Your feedback is always welcome.") .withIconAnimation(true) .show(); |
اگر می خواهید برای کل Alert Dialog انیمیشن قرار دهید (فعال کنید) از کد زیر استفاده کنید.
1 2 3 4 5 6 | <span class="pl-k">new</span> <span class="pl-smi">MaterialStyledDialog</span>.<span class="pl-smi">Builder</span>(<span class="pl-c1">this</span>) .setTitle(<span class="pl-s"><span class="pl-pds">"</span>Awesome!<span class="pl-pds">"</span></span>) .setDescription(<span class="pl-s"><span class="pl-pds">"</span>What can we improve? Your feedback is always welcome.<span class="pl-pds">"</span></span>) .withDialogAnimation(<span class="pl-c1">true</span>) //<span class="pl-c">.withDialogAnimation(true, Duration.SLOW)</span> .show(); |
شما می تونید انیمیشن را کنترل بکنید به طور مثال اگر می خواهید آورم اتفاق بیفتد همانطور که میبیند از کد Duration.SLOW استفاده می شود.
برای نمایش دکمه دکمه های Positive و negetive از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("What can we improve? Your feedback is always welcome.") .setPositiveText("Yes") .onPositive(new MaterialDialog.SingleButtonCallback() { @Override public void onClick(@NonNull MaterialDialog dialog, @NonNull DialogAction which) { Log.d("MaterialStyledDialogs", "Do something!"); }) .setNegativeText("No") .onNegative(new MaterialDialog.SingleButtonCallback() { @Override public void onClick(@NonNull MaterialDialog dialog, @NonNull DialogAction which) { Log.d("MaterialStyledDialogs", "Do something!"); }) .show(); |
برای اینکه دیالوگ ما قابل کنسل شدن باشد (یعنی اگر بیرون دیالوگ کلیک شد برود) از کد زیر استفاده می کنیم.
1 2 3 4 5 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("What can we improve? Your feedback is always welcome.") .setCancelable(true) .show(); |
برای اینکه بتونیم یک محتوای طولانی در آن قرار دهیم وقابل scroll باشد از کد زیر استفاده کنید.
1 2 3 4 5 6 | new MaterialStyledDialog.Builder(this) .setTitle("Awesome!") .setDescription("A loooooooooong looooooooooong really loooooooooong content. Lorem ipsum dolor sit amet ,consectetur adipiscing elit. Aliquam pulvinar sem nibh, et efficitur massa mattis eget. Phasellus condimentum ligula.") .setScrollable(true) .show(); |
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 










سلام .من ازاین دیالوگ استفاده کردم اما زمانی که روی دکمه تایید وچه دکمه لغو میزنم دیالوگ بسته میشه .ممنون میشم راهنمایی کنید
سلام و درود
دیالوگ بعد از کلیک باید بسته شود.