آموزش متریال دیزاین viewPager با Indicator در برنامه نویسی اندروید
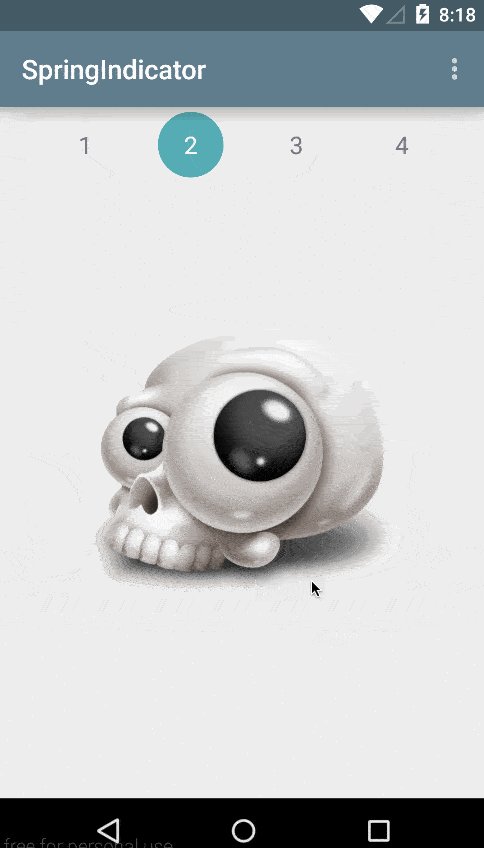
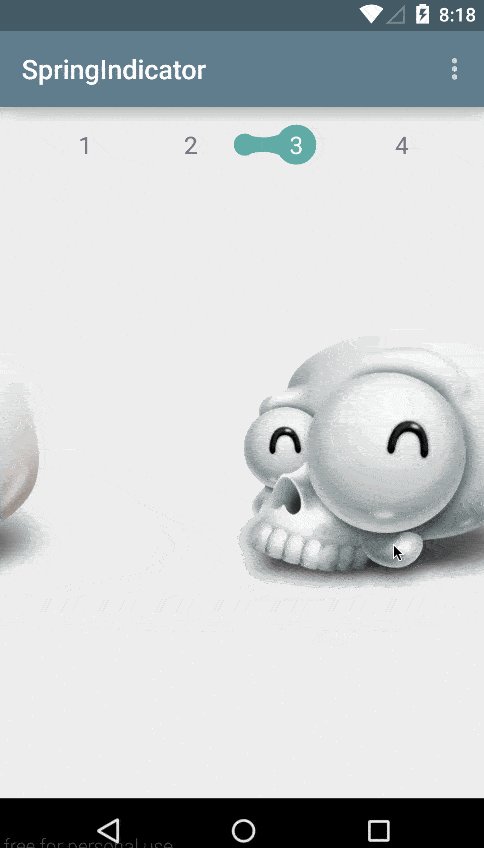
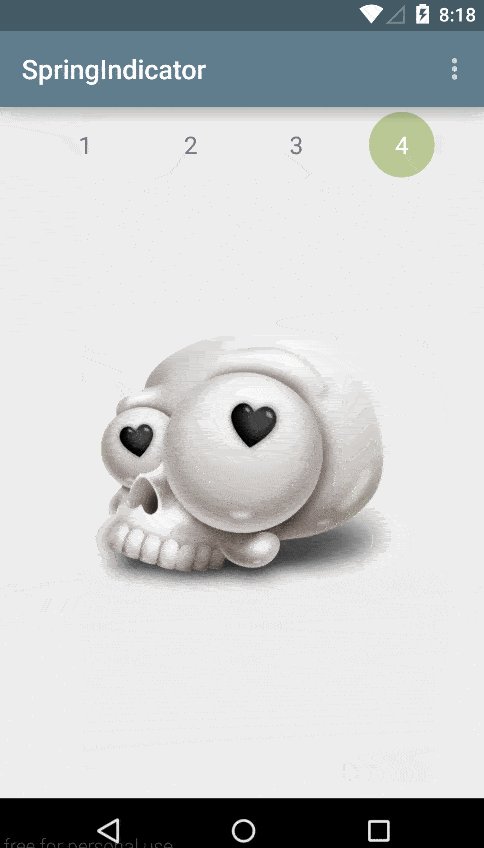
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش متریال دیزاین viewPager با Indicator در برنامه نویسی اندروید می پردازیم این نوع از viewpager بسیار زیبا است در ادامه می توانید شکلی از این Indicator نا آشنا را ببینید.

indicator
همان طور که میبیند کاملا متریال دیزاین می باشد.
مثل همیشه برای استفاده از این کتاب خانه باید وارد Build.gradle شده (module)سپس در بخش dependencies خط زیر را اضافه کنید.
1 2 3 | compile 'com.github.chenupt.android:springindicator:1.0.2@aar' compile 'com.github.chenupt.android:multiplemodel:1.1.0@aar' compile 'com.google.guava:guava:18.0' |
سپس بخش layout ما که نام آن برابر با activity_main.xml همانند زیر می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:elevation="10dp" android:minHeight="?attr/actionBarSize" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark" /> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <github.chenupt.springindicator.viewpager.ScrollerViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" /> <github.chenupt.springindicator.SpringIndicator xmlns:app="http://schemas.android.com/apk/res-auto" app:siTextSize="18sp" app:siIndicatorColors="@array/indicator_colors" app:siTextColor="@color/colorPrimaryDark" app:siSelectedTextColor="@android:color/white" app:siIndicatorColor="@color/colorPrimary" android:id="@+id/indicator" android:layout_width="match_parent" android:layout_height="56dp" android:layout_marginLeft="24dp" android:layout_marginRight="24dp" /> </FrameLayout> </LinearLayout> |
حالا باید صفحه فرگمنتی که توی Viewpager باید نمایش داده شود را ایجاد کنیم پس یک فایل به نام fragment.xml ایجاد کنید و کد های زیر را در آن قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/image" android:layout_centerInParent="true" tools:src="@drawable/bg4" android:scaleType="centerCrop" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | package ir.programchi; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuItem; import com.google.common.collect.Lists; import java.util.List; import github.chenupt.multiplemodel.viewpager.ModelPagerAdapter; import github.chenupt.multiplemodel.viewpager.PagerModelManager; import github.chenupt.springindicator.SpringIndicator; import github.chenupt.springindicator.viewpager.ScrollerViewPager; public class MainActivity extends ActionBarActivity { ScrollerViewPager viewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewPager = (ScrollerViewPager) findViewById(R.id.view_pager); SpringIndicator springIndicator = (SpringIndicator) findViewById(R.id.indicator); Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar); setSupportActionBar(toolbar); PagerModelManager manager = new PagerModelManager(); manager.addCommonFragment(fragment.class, getBgRes(), getTitles()); ModelPagerAdapter adapter = new ModelPagerAdapter(getSupportFragmentManager(), manager); viewPager.setAdapter(adapter); viewPager.fixScrollSpeed(); // just set viewPager springIndicator.setViewPager(viewPager); } private List<String> getTitles(){ return Lists.newArrayList("1", "2", "3", "4"); } private List<Integer> getBgRes(){ return Lists.newArrayList(R.drawable.bg1, R.drawable.bg2, R.drawable.bg3, R.drawable.bg4); } } |
حالا باید کد های مربوط به صفحه فرگمنتون رو در یک فایل به نام fragment.java قرار دهیم.
پس fragment.java ما مثل زیر می شود.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | package ir.programchi; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; /** * Created by jefferson on 2015/1/31. * */ public class fragment extends Fragment{ private int bgRes; private ImageView imageView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); bgRes = getArguments().getInt("data"); } @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment, container, false); } @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); imageView = (ImageView) getView().findViewById(R.id.image); imageView.setBackgroundResource(bgRes); } } |
این آموزش هم به پایان رسید.
موفق و موید باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 







سلام استاد
من تو سینک شدن گردل مشکل دارم تو این آموزش
وقتی کتابخانه رو اضافه کردم ، فیلتر شکن ه*ا*ت* ا**س**پ*ا*ت رو روشن کردم و سینک کردم ولی هنوزم ارور میده
ممنون میشم چک کنید ببینید کتابخانه ای ک دادید درسته یا اینکه چرا برای من سینک نمیشه …
سلام و درود بررسی شد مشکلی ندارد ولی در صورتی که بازم هم خطا داشتید وارد فایل build.gradle شده از نوع Top level و خط های زیر را به dependencies اضافه کنید.
موفق و موید باشید.
سلام
خیلی ممنون این مشکلم درست شده
ولی ی مشکل دیگ داشتم ک تو سوالات پرسیدم
ممنون میشم پاسخ بدید ????
http://programchi.ir/questions/%d9%85%d8%b4%da%a9%d9%84-%d8%af%d8%b1-%d8%a8%d8%b1%d9%86%d8%a7%d9%85%d9%87-%d9%86%d9%88%db%8c%d8%b3%db%8c/
پاسخ میدهیم
خواهش می کنم پاسخ داده شد.
استاد شرمنده که هی مزاحم میشم و با سوالام سرتونو درد میارم 🙁
برام یه مشکل دیگه پیش اومد …
http://uupload.ir/files/9q3n_2017-07-18_012231.png
اگه میشه این رو هم یه چک بکنید
ممنون میشم
کتاب خانه زیر را اضافه کنید
یا اگر نشد زیری را اضافه کنید
ممنون استاد مشکلم حل شد
موفق باشید.
استاد میتونم ایدی تلگرامتون رو داشته باشم ؟
خواهشا اگ میشه بدید بهم خیلی ضروریع
امکان پاسخ به صورت مجزا وجود ندارد متاسفم
اینم یه نگاه بندازین
من اومدم Lists رو عوض کردم و به جاش نوشتم List ( البته به احتمال زیاد اشتباه کردم )
این ارور رفع شد ولی یه ارور دیگ هست :
http://uupload.ir/files/9h1_2017-07-18_084351.png
پاسختون رو در نظر قبلی دادم موفق باشید.
استاد باز ی مشکا پیش اومد
واقعا میدونم دیگ از دستم خسته شدید از بس رو مختون رفتم و سوال پرسیدم …
http://uupload.ir/files/nl0f_2017-07-18_103434.png
مشکلش چیه ؟
دوست عزیز آموزش را خوب مطالعه کنید این همون fragment هست که باید در فولدر layout درست می کردید.
موفق و موید باشید.
سلام استاد
میشه بگید مشکلش چیههه ؟
لینک قبلیه خراب بود …
http://uupload.ir/files/guzp_2017-07-18_012231.png
سلام به خطا توجه نکنید بیشتر shape هایی که در layout قرار میگیرد این خطا ها را دارند (بیشتر کتاب خانه این مشکل را دارند) برنامه در زمان اجرا خطا نخواهد داشت.
اگر می خواهید این مشکل را حل کنید از توی منوی فایل Invalidate / cache restart را بزنید.
سلام.ممنون از آموزش هاي خوبتون.من اگر بخوام صفحه هر از چند ثانيه خود به خود تغيير كنه بايد چكار كنم؟مثل اسلايد شو هاي تبليغاتي.ممنون ميشم پاسخ بديد
سلام برای اینکار از timer می تونید استفاده کنید همانند زیر
موفق باشید.
سلام استاد وقت شما بخیر
اگه بخوام به جای عکس هر صفحه محتوای جداگانه داشته باشه چطور
مثلا یک صفحه شامل ی سری دکمه باشه و صفحه بعد شامل متن
سلام و درود این برمیگرده به فرگمنت شما حالا شما کافیه یکسری فرگمنت درست کنید و لود کنید