آموزش EditText متریال دیزان در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش برنامه نویسی اندروید به آموزش EditText متریال دیزان در برنامه نویسی اندروید می پردازیم EditText ها به صورت معمول زیاد زیبا نیستند و برای اینکه کاربر بیشتر با برنامه شما ارتباط برقرار کند بهتر است از object های متریال استفاده کنید در ادامه با همراه باشید.
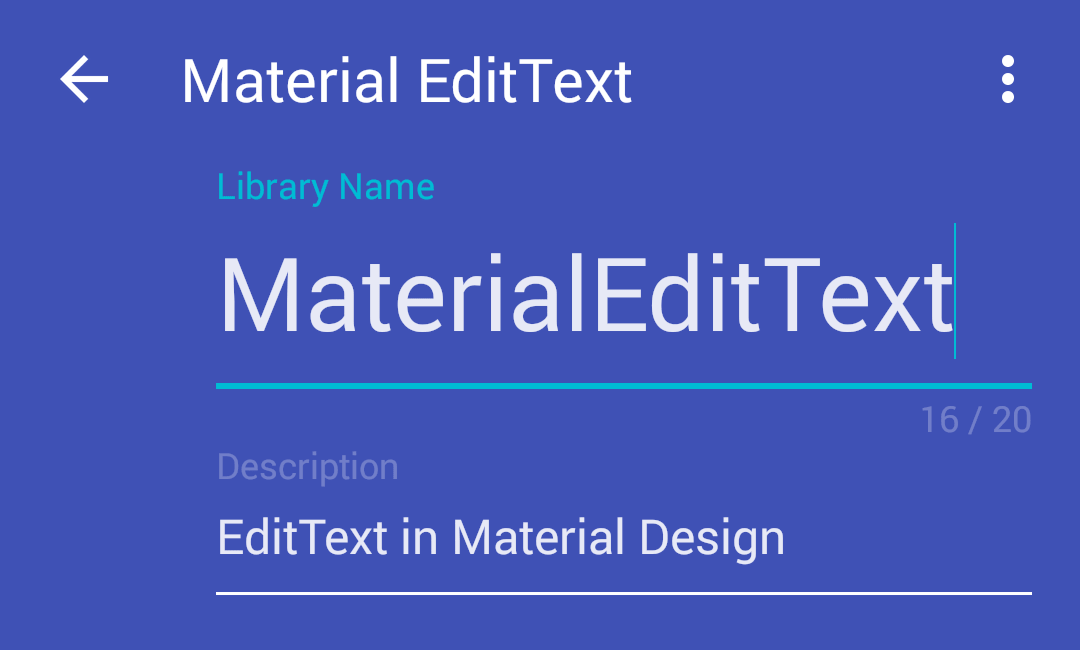
ابتدا عکسی از این EditText متریال دیزان برای شما قرار می دهیم البته حدودا 20 مدل از این EdiText در شکل ها و کار های مختلف وجود دارد که در ادامه کار آنها را خواهید دید.
برای اینکه از آن استفاده کنیم ابتدا باید کتاب خانه آن را در پروژه خودمان قرار دهیم برای اینکار
وارد Build.gradle از نوع Moudle شده و در قسمت dependencies خط زیر را اضافه کنید.
1 | compile 'com.rengwuxian.materialedittext:library:2.1.4' |
سپس پروژه را sync کرده تا گریدل همگان سازی شود (علت خطاهای گریدل را قبلتر بررسی کرده ایم در صورت نیاز در سایت جستجو کنید)
بعد از sync شدن وارد layout که می خواهید EditText را در آن قرار دهید شده و کد زیر را قرار دهید.
1 2 3 4 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Basic"/> |
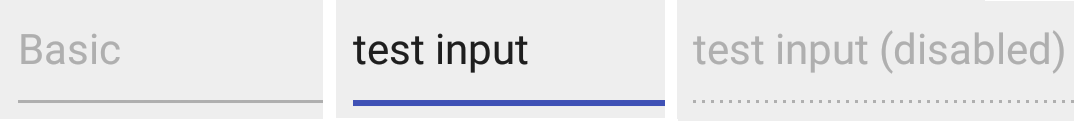
کد بالا یک EditText همانند شکل زیر برای شما ایجاد می کند.
اگر بخواهید رنگ خط زیر EditText را تغییر دهید باید از ویژگی app:met_baseColor=”#0056d3″ استفاده کنید یعنی کد بالا همانند زیر می شود. این در زمانی که هنوز کاربر بروی EditText کلیک نکرده است.
1 2 3 4 5 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_baseColor="#0056d3" android:hint="Basic"/> |
و زمانی که کاربر کلیک کرد یعنی وارد تایپ شد برای اینکه رنگ خط زیر آن را تغییر دهیم باید از کد زیر استفاده کنیم.
1 2 3 4 5 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_primaryColor="#982360" android:hint="Basic"/> |
ما در این کتاب خانه اگر در عکس دقت کرده باشید یک متنی بالای EditText هست و به سه نوع تقسیم می شود.
- normal
- none
- hilight
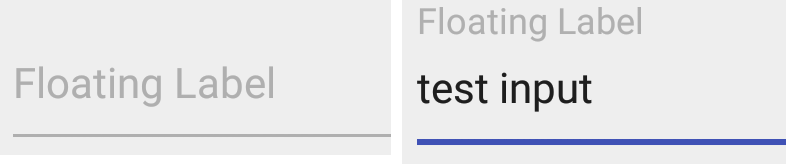
برای فعال کردن متن بالای EditText باید از کد زیر استفاده کنیم.
1 2 3 4 5 6 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_floatingLabel="normal" app:met_floatingLabelText="XXX" android:hint="Basic"/> |
همانطور که گفتیم به سه نوع تقسیم می شود normal به صورت عادی نمایشش می دهد none نمایشش نمی دهد و hilight به صورت هایلات شده نمایشش میدهد. در کد بالا app:met_floatingLabel برای فعال کردن متن بالای EdiTTExt استفاده شده است و app:met_floatingLabelText برای متن آن استفاده می شود.
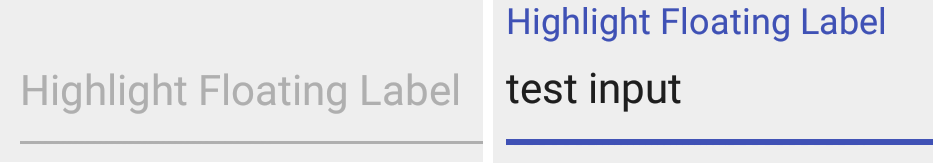
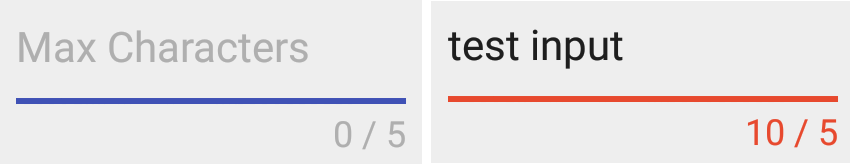
و اگر می خواهید EditText همانند عکس زیر ایجاد کنید
یعنی مقدار ورودی کاربر را کنترل کنید از کد زیر استفاده کنید.
1 2 3 4 5 6 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_minCharacters="5" app:met_maxCharacters="10" android:hint="Basic"/> |
اگر می خواهید نوع ورودی کاربر را کنترل کنید به طور مثال فقط عدد وارد کند از کد زیر استفاده کنید.
1 2 3 4 5 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_helperText="Integer" android:hint="Basic"/> |
اگر می خواهید Font خاصی را قرار دهید می تونید مثل زیر عمل کنید (باید یک فولدر به نام فونت درست کرده قبل از آن باید فولدر assests را درست کنید و بعد فولدر font را در آن قرار دهید و فایل فونت را در آن قرار دهید )
1 2 3 4 5 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_accentTypeface="fonts/Roboto-LightItalic.ttf" android:hint="Basic"/> |
اگر می خواهید خط زیر آن را hide کنید از کد زیر استفاده کنید.
1 2 3 4 5 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_hideUnderline="true" android:hint="Basic"/> |
اگر می خواهید داخل EditText خود یک عکس یا icon قرار دهید مثل زیر عمل کنید.
1 2 3 4 5 6 7 | <com.rengwuxian.materialedittext.MaterialEditText android:layout_width="match_parent" android:layout_height="wrap_content" app:met_iconLeft="ادرس ایکون" app:met_iconRight="ادرس ایکون" app:met_iconPadding="0 0 0 0 " android:hint="Basic"/> |
می توانید در سمت چپ یا راست ایکون خود را قرار دهید. و met_iconPadding برای فاصله ایکون از چهار طرف استفاده می شود به ترتیب (بالا, راست پایین , چپ می باشد )
و برای اینکه از آن استفاده کنیم نمی توانیم از EditText معمولی استفاده کنیم بلکه باید مثل زیر عمل کنیم.
1 | MaterialEditText validationEt = (MaterialEditText) findViewById(R.id.validationEt); |
برای اینکه به طور مثال فقط ورودی ما عددی باشد می توانید از کد زیر استفاده کنید.
1 2 | validationEt.addValidator(new RegexpValidator("Only Integer Valid!", "\\d+")); validationEt.validate(); |
و از کدهاایی که برای EditText معمولی استفاده می کردید می توانید برای این EditText نیز استفاده کنید.
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 












عالی بود
یک سوال داشتم
اگه بخواهم زمانی که edit text کلید شد هیچ صفحه ی باز نشه یعنی نه کیبورد اعداد و نه کیبورد حروف باید چکار کنم
منظور این که فرض کنید یک ماشین حساب ساختین ، حالا میخوام کاربر فقط از کیبوردی که پایین صفحه براش درنظر گرفتم استفاده کنه
یعنی اگه حتی روی edit text رو لمس کرد هیچ کیبوردی باز نشه
امیدورام تونسته باشم سوالمو رو درست مطرح کرده باشم
سپاس
سلام و درود
ویژگی زیر رو بدید به Edittext
موفق و پیروز باشید.
سلام، شما میتونید بجای استفاده از EditText ها، از TextView استفاده کنید و با کلیک بر روی اعداد، به تکست ویو اضافه بشن
عالی بود . ممنون از آموزشتون