آموزش متریال دیزان tab Navigation در برنامه نویسی اندروید
سلام دوستان در این سری از آموزش های برنامه نویسی اندروید به آموزش متریال دیزان tab Navigation در برنامه نویسی اندروید می پردازیم قبلتر این آموزش tab را در سایت قرار داده بودیم و آن آموزش هم از این آموزش دست کمی ندارد اما در این بار ما از یک کتاب خانه استفاده می کنیم تا دیگر زیاد با بخش کد نویسی کاری نداشته باشیم و فقط به شکل و ظاهر tab ها برسیم در ادامه با ما همراه باشید.
باید ابتدا امر وارد فایل Build.gradle بخش moudle شود و کتاب خانه زیر را اضافه کنید.
1 | compile 'it.neokree:MaterialTabs:0.11' |
سپس sync رو بزنید تا پروژه sync شود علت sync نشدن پروژه را ما در سایت قرار دادیم سرچ کنید
سپس در بخش Activity_main.xml کد های زیر را قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="#009688" /> <it.neokree.materialtabs.MaterialTabHost android:id="@+id/tabHost" android:layout_width="match_parent" android:layout_height="48dp" android:layout_below="@+id/toolbar" app:primaryColor="#009688" app:accentColor="#ffc400" /> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/tabHost" /> </RelativeLayout> |
ما در اول یک یک RealtiveLayout داریم بعد از آن از همان کتاب خانه که استفاده کردیم tab های ما رو تشکیل می دهد و بعد از آن Viewpager خودمان را تعریف کردیم.
حالا باید کد های مربوط به بخش Mainactivity.java را قرار دهید (در ادامه آن را توضیح می دهیم).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | import android.content.res.Resources; import android.graphics.Color; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentStatePagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.ActionBarActivity; import android.support.v7.widget.Toolbar; import it.neokree.materialtabs.MaterialTab; import it.neokree.materialtabs.MaterialTabHost; import it.neokree.materialtabs.MaterialTabListener; /** * Created by neokree on 30/12/14. */ public class IconTabActivity extends ActionBarActivity implements MaterialTabListener { private ViewPager pager; private ViewPagerAdapter pagerAdapter; MaterialTabHost tabHost; private Resources res; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_icons); res = this.getResources(); tabHost = (MaterialTabHost) this.findViewById(R.id.tabHost); pager = (ViewPager) this.findViewById(R.id.pager); pagerAdapter = new ViewPagerAdapter(getSupportFragmentManager()); pager.setAdapter(pagerAdapter); pager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { @Override public void onPageSelected(int position) { tabHost.setSelectedNavigationItem(position); } }); for (int i = 0; i < pagerAdapter.getCount(); i++) { tabHost.addTab( tabHost.newTab() .setIcon(getIcon(i)) .setTabListener(this) ); } } @Override public void onTabSelected(MaterialTab tab) { pager.setCurrentItem(tab.getPosition()); } @Override public void onTabReselected(MaterialTab tab) { } @Override public void onTabUnselected(MaterialTab tab) { } private class ViewPagerAdapter extends FragmentStatePagerAdapter { public ViewPagerAdapter(FragmentManager fm) { super(fm); } public Fragment getItem(int num) { return new FragmentText(); } @Override public int getCount() { return 3; } @Override public CharSequence getPageTitle(int position) { switch(position) { case 0: return "tab 1"; case 1: return "tab 2"; case 2: return "tab 3"; default: return null; } } } private Drawable getIcon(int position) { switch(position) { case 0: return res.getDrawable(R.drawable.ic_person_black_24dp); case 1: return res.getDrawable(R.drawable.ic_group_black_24dp); case 2: return res.getDrawable(R.drawable.ic_notifications_off_white_24dp); } return null; } } |
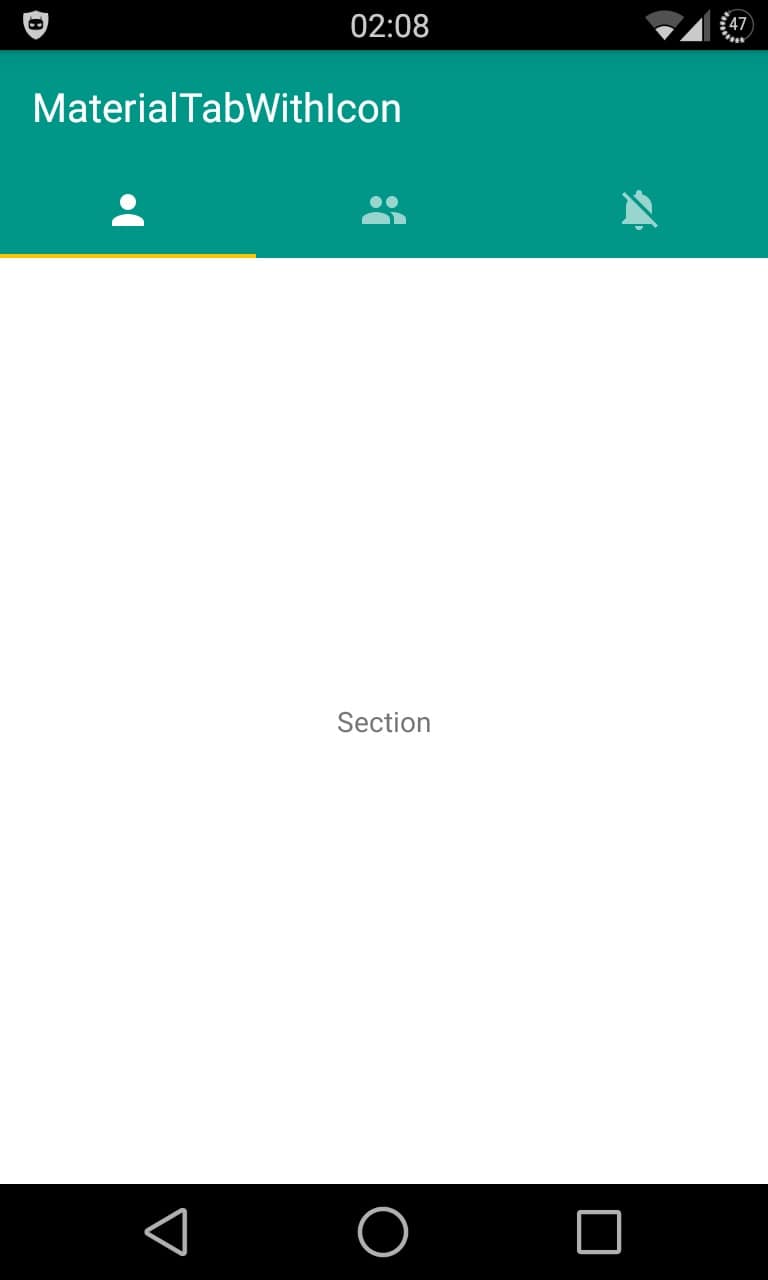
این کد بالا عکسی همانند زیر برای شما ایجاد می کند.
res = this.getResource برای گرفتن مسیر عکس هایی که در فولدر Drawbale قرار دارد مقدار مسیر آن را در متغییر res قرار داده ایم. بعد از آن باید Tab های و view pager های خودمون رو find کنیم بعد از آن سپس باید آداپتور خود را تعریف کنیم این اداپتور برای این است که ما setOnPageChangeListener را تعریف کنیم (به این معنی که روی هر tab کلیک شد کاری انجام شود) از این onPageSelected برای زمانی است که کاربر تب ها را برای تغییر درگ کنه یعنی از یک طرف به طرف دیگه بکشه باعث تغییر صفحه میشه به و طور مثال وارد پیج دوم میشه.
از کد زیر برای اضافه کردن تک تک تب ها به علاوه ایکون استفاده میشه
1 2 3 4 5 6 | for (int i = 0; i < pagerAdapter.getCount(); i++) { tabHost.addTab( tabHost.newTab() .setIcon(getIcon(i)) .setTabListener(this) ); |
onTabSelected زمانی اتفاق می افتد که کاربر روی تب کلیک کند ولی دستش را از روی آن تب بر ندارد و بخش مهم آن position هر تب است که بر گرداننده می شود به طور مثال می توانید یه Toast بزارید تا کامل متوجه شوید.
onTabReselected زمانی اتفاق می فتد که کار یک تب رو دوباره انتخاب کند.
onTabUnselected زمانی اتفاق می افتد که کاربر دستش را از روی تب بر دارد.
حال باید برای ViewPagerAdapter خودمون صفحه های فرگمنت رو درست کنیم (بخش زیر Tab می شود)
getPageTitle نام هر تب را مشخص می کند (برای اینکه نمایش داده شود باید عکس را حذف کنید)
و در آخر هم کد زیر عکس های ما را برای tab ها برمیگرداند
1 2 3 4 5 6 7 8 9 10 11 | private Drawable getIcon(int position) { switch(position) { case 0: return res.getDrawable(R.drawable.ic_person_black_24dp); case 1: return res.getDrawable(R.drawable.ic_group_black_24dp); case 2: return res.getDrawable(R.drawable.ic_notifications_off_white_24dp); } return null; } |
این آموزش هم به پایان رسید.
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








سلام ممنون از اموزش کاربردی و خوبتون برای من ارور زیر رو میده
http://uupload.ir/files/fxjx_screenshot_(240).png
سلام و درود شما اصلا فرگمنت با همچین نامی ندارید. باید آن را ایجاد کنید.
سلام و خداقوت
برای بنده ActionBarActivity رو نمیشناسه….
باید چه کتابخونه ای رو اضافه کنم؟
سلام شما باید کتاب خانه support را اضافه کنید.
ورژن رو باید براساس sdk خود تنظیم کنید.
از ابتدا اضافه شده بصورت پیشفرض
براساس sdk27 که نصب دارم این کتابخونه هم سینک شده از قبل ولی باز هم نمیشناسه
و همچنین ViewPagerAdapter رو هم نمیشناسه
با توجه به اینکه کتابخونه مورد نظر رو هم نصب کردم و سینک شده
علت چی میتونه باشه؟
ViewPagerAdapter یک آداپاتور هست که د زیر main اصلی تعریف شده است شاید بخش main خطا داشته باشد.