آموزش استفاده از انیمیشن در برنامه نویسی اندروید
سلام دوستان این بار با آموزش استفاده از انیمیشن در برنامه نویسی اندروید برگشتیم انیمیشن در برنامه نویسی اندروید باعث متریال دیزاین شدن و باعث بالا بردن ux یا user experience و باعث بهتر شدن ui یا user Interfaceخود اپ شما و شاید بشه گفت شامل یکی از مباحث متریال دیزاین (Material Design) می شود . در ادامه با ما همراه باشید.
انیمیشن چیست ؟
انیمیشن پردازشی از ساخت حرکت و تغییر اشکال است.
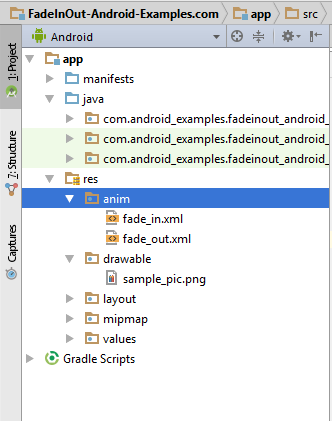
بدون مقدمه اضافی بریم به بخش اصلی , به بیشتر object ها در اندروید میشه انیمیشن نسبت داد ما باید فولدری به نام anim یا animation درست کنیم برای این کار کلیک راست کرده و new folder را ایجاد می کنیم همانند عکس زیر این فولدر فایل های انیمشن های ما رو نگه می دارد انیمیشن های ما پسوندشان .xml است.
ما می توانیم بی شمار انیمیشن ایجاد کنیم فقط کافی است کمی تسلط بر زبان xml داشته باشیم .در ادامه چند animation را برای شما قرار می دهیم.
اولین انیمیشن fade_in فکر نکنم زیاد به توضیح باشد این انیمیشن سبب کم رنگ شدن object ما مثلا image می شود.(این ها فقط انیمیشن هستند و به اصطلاح لود نشده اند)
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <alpha android:duration="1000" android:fromAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" android:toAlpha="1.0" /> </set> |
خب برای اینکه این انیمیشن رو لود کنیم باید یک instance ازش بگیریم (فراخوانیش کنیم).
1 2 3 4 | TextView txtMessage = (TextView) findViewById(R.id.txtMessage); // load the animation Animation animFadein = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fade_in); |
بعد از این کار باید انیمیشن رو start کنیم
1 | txtMessage.startAnimation(animFadein); |
الان این کار سبب میشه تا Textview ما کم رنگ بشه. البته بهتر است این را در کلیک یک دکمه قرار دهید تا در تغییر را احساس کنید قبلا تر آموزش استفاده از دکمه را در سایت قرار داده ایم کافی است سرچ کنید.
برای یک انیمیشن سه listiner وجود دارد که عبارتند از :
- onAnimationStart زمانی که یک انیمیشن شروع می شود.
- onAnimationEnd زمانی که یک انیمیشن به پایان می رسد.
- onAnimationRepeat زمانی که یک انیمیشن تکرار می شود.
برای استفاده از آن ها می توانید از implements اکتیویتی به نام AnimationListener استفاده کنید همانند زیر برای این کار نیاز است تا متغییر animFadein را global قرار دهید.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | public class FadeInActivity extends Activity implements AnimationListener { . . . // set animation listener animFadein.setAnimationListener(this); . . . // animation listeners @Override public void onAnimationEnd(Animation animation) { // Take any action after completing the animation // check for fade in animation if (animation == animFadein) { Toast.makeText(getApplicationContext(), "Animation Stopped", Toast.LENGTH_SHORT).show(); } } @Override public void onAnimationRepeat(Animation animation) { // Animation is repeating } @Override public void onAnimationStart(Animation animation) { // Animation started } |
این هم از این آموزش من بعضی از انیمیشن ها را برای شما قرار تا اگر خواستید از همین انیمیشن ها استفاده کنید.
1. Fade In
2. Fade Out
3. Cross Fading
4. Blink
5. Zoom In
6. Zoom Out
7. Rotate
8. Move
9. Slide Up
10. Slide Down
11. Bounce
12. Sequential Animation
13. Together Animation
نکات مهم در انیمیشن های پایین
android:duration به معنی اینه که چه زمانی انیمیشن به پایان می رسد .
android:startOffset این برای زمانی کاربرد دارد که شما بخواهید از چند انیمیشن پشت سر هم استفاده کنید.
android:interpolator ریت (rate) تغییر انیمیشن
android:fillAfter بررسی می کنه که ایا تکان خوردن انیمیشن به پایان رسیذه است یا نه و دو مقدار true و false می پذیرد اگر false باشد به حالت اولی حود باز خواهد گشت و دقت کنید در این ویژگی از node به نام set استفاده می شود.
android:repeatMode برای تکرار انیمیشن استفاده می شود. و اگر برابر با reverse قرار گیرد همان کار را بر عکس نیز انجام می دهد.
android:repeatCount تعداد تکرار انیمیشن را مشخص می کند و اگر برابر با infinte باشد به صورت نامحدود اجرا می شود.
نود scale که تعداد زیاد ویژگی دارد در پایین به چندتایی از آن ها رسیدگی می کنیم.
pivotX=”50%” و pivotY=”50%” باعث zoom شدن به منظقه میانه می شود (وسط اون object )
fromXScale و fromYScale از یک مقیاسی در به یک مقیاس دیگر می رود این بخش به مقیاس دیگر toXScale و toYScale هستند
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <alpha android:duration="1000" android:fromAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" android:toAlpha="1.0" /> </set> |
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <alpha android:duration="1000" android:fromAlpha="1.0" android:interpolator="@android:anim/accelerate_interpolator" android:toAlpha="0.0" /> </set> |
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:interpolator="@android:anim/accelerate_interpolator" android:duration="600" android:repeatMode="reverse" android:repeatCount="infinite"/> </set> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:fromXScale="1" android:fromYScale="1" android:pivotX="50%" android:pivotY="50%" android:toXScale="3" android:toYScale="3" > </scale> </set> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:fromXScale="1.0" android:fromYScale="1.0" android:pivotX="50%" android:pivotY="50%" android:toXScale="0.5" android:toYScale="0.5" > </scale> </set> |
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="600" android:repeatMode="restart" android:repeatCount="infinite" android:interpolator="@android:anim/cycle_interpolator"/> </set> |
1 2 3 4 5 6 7 8 9 10 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator" android:fillAfter="true"> <translate android:fromXDelta="0%p" android:toXDelta="75%p" android:duration="800" /> </set> |
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" > <scale android:duration="500" android:fromXScale="1.0" android:fromYScale="1.0" android:interpolator="@android:anim/linear_interpolator" android:toXScale="1.0" android:toYScale="0.0" /> </set> |
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <scale android:duration="500" android:fromXScale="1.0" android:fromYScale="0.0" android:interpolator="@android:anim/linear_interpolator" android:toXScale="1.0" android:toYScale="1.0" /> </set> |
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" android:interpolator="@android:anim/bounce_interpolator"> <scale android:duration="500" android:fromXScale="1.0" android:fromYScale="0.0" android:toXScale="1.0" android:toYScale="1.0" /> </set> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" android:interpolator="@android:anim/linear_interpolator" > <!-- Use startOffset to give delay between animations --> <!-- Move --> <translate android:duration="800" android:fillAfter="true" android:fromXDelta="0%p" android:startOffset="300" android:toXDelta="75%p" /> <translate android:duration="800" android:fillAfter="true" android:fromYDelta="0%p" android:startOffset="1100" android:toYDelta="70%p" /> <translate android:duration="800" android:fillAfter="true" android:fromXDelta="0%p" android:startOffset="1900" android:toXDelta="-75%p" /> <translate android:duration="800" android:fillAfter="true" android:fromYDelta="0%p" android:startOffset="2700" android:toYDelta="-70%p" /> <!-- Rotate 360 degrees --> <rotate android:duration="1000" android:fromDegrees="0" android:interpolator="@android:anim/cycle_interpolator" android:pivotX="50%" android:pivotY="50%" android:startOffset="3800" android:repeatCount="infinite" android:repeatMode="restart" android:toDegrees="360" /> </set> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true" android:interpolator="@android:anim/linear_interpolator" > <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="4000" android:fromXScale="1" android:fromYScale="1" android:pivotX="50%" android:pivotY="50%" android:toXScale="4" android:toYScale="4" > </scale> <!-- Rotate 180 degrees --> <rotate android:duration="500" android:fromDegrees="0" android:pivotX="50%" android:pivotY="50%" android:repeatCount="infinite" android:repeatMode="restart" android:toDegrees="360" /> </set> |
و یه چیز جالب به طور مثال خواستید از دو تا انیمیشن هم زمان استفاده کنید مثالا خواستید از fade_in به fade_out برید می تونید از کد زیر استفاده کنید.
1 2 3 4 5 6 7 8 9 10 11 | TextView txtView1, txtView2; Animation animFadeIn, animFadeOut; animFadeIn = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fade_in); animFadeOut = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fade_out); animFadeIn.setAnimationListener(this); animFadeOut.setAnimationListener(this); txtMessage2.setVisibility(View.VISIBLE); txtMessage2.startAnimation(animFadeIn); txtMessage1.startAnimation(animFadeOut); |
ممنون
موفق باشید.
 آموزش برنامه نویسی اندروید |
آموزش برنامه نویسی اندروید | 








باسلام و عرض خسته نباشید 🙂
درباره نحوه قرار دادن انیمیشن در فایل apk توضیح بدید.
یعنی کمی پایه تر واسه افراد سطح پایین باتشکر.
میتونید از ابتدا با کتابخانه زیر کار کنید که بسیار خوب و ساده هست:
https://programchi.ir/2017/07/15/%d8%a2%d9%85%d9%88%d8%b2%d8%b4-animation-%d8%a8%d8%b1%d8%a7%db%8c-%d9%87%d8%b1-%d9%86%d9%88%d8%b9-view-%d8%af%d8%b1-%d8%a8%d8%b1%d9%86%d8%a7%d9%85%d9%87-%d9%86%d9%88%db%8c%d8%b3%db%8c-%d8%a7%d9%86/
سلام. خسته نباشید.
یک سؤال داشتم.
چگونه می توان با لمس یک تصویر متحرک در حین حرکت، تصویر آن را تغییر داد یا آن را از حرکت بازایستاند؟